Manual Instructivo en Línea para Composer
[Introducción][Planeando un sitio en la Red][Creando una tarjeta de cuentos]
[Construyendo su propia página en la Red con Composer][Trabajando con el texto][Añadiendo imágenes][Enlazando]
Parte V
Añadiendo imágenes
Añadiendo
imágenes a la página
Alineando
las imágenes
Lidiando con el
formato de imágenes
Añadiendo
imágenes a su página
Las imágenes en su página
de Internet pueden ser cualquier cosa. Usted puede usar mapas, gráficas y diagramas
para ilustrar un punto cualquiera. También puede usar logotipos y símbolos gráficos
para establecer una identidad visual para su página y puede copiar fotos y dibujos
para ilustrar cambios de humor o mostrar detalles.
Para añadir una imagen sobre la línea
a su página usando Composer, siga los siguientes pasos:
- Presione
el punto de inserción (el mismo que usted usa para editar el texto) en el
lugar de la página en que usted quiera insertar la imagen.
- Del menú de insertar, escoja Imagen o vaya a la barra
de herramientas de Composer y haga clic en el botón de Insertar imagen. Cualquiera
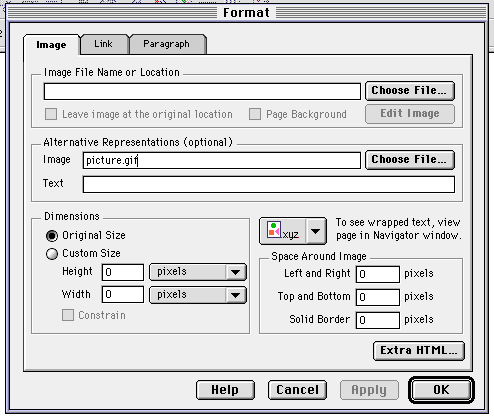
de las dos acciones abrirá la caja de diálogo de las Propiedades de la imagen
mostrando una lengüeta para la imagen.
- En la caja de texto de la Localización de la imagen, mecanografíe
la trayectoria a seguir y el nombre del expediente de la imagen que usted
quiere usar. Alternativamente, usted puede hacer clic en el botón de Escoger
el expediente para abrir la caja de diálogo de Seleccionar el expediente de
la imagen. Luego seleccione el expediente de imagen y haga clic en Abrir para
insertar el nombre del documento dentro de la caja de texto de la Localización
de la imagen en la caja de diálogo de propiedades.
- A continuación, haga clic en el botón de Alineación de texto o en el área de Envolver alrededor (wrapping) de las imágenes para especificar la alineación de la imagen en la página de la Red y la forma en que el texto debe aparecer alrededor de ésta.
- Para cambiar el tamaño de la imagen, usted puede ponerla en la página para luego poner el cursor en cualquier borde y arrastrarla para hacerla más grande o más pequeña. Algunas personas prefieren definir un tamaño específico para la imagen, entrando valores para la altura y anchura en las casillas de texto. De cualquier manera es generalmente fácil arreglar el tamaño de una imagen visualmente después de haberla puesto en la página. Usted sólo tiene que hacer clic en su borde y arrastrarla para ajustar su tamaño.
- En el área de Espacio alrededor de la imagen, usted puede
especificar cuánto espacio en blanco debe haber entre el borde de la imagen
y el texto más cercano. Indique los valores en la caja de texto de la Izquierda
y la Derecha y en la caja de texto del Tope y Fondo según sea necesario. En
esta misma área, usted puede especificar la anchura del borde que aparecerá
alrededor de la imagen. El valor por defecto de cero (0) suprime la presencia
del borde.

- Finalmente, haga clic en Aplicar o Está Bien para añadir la imagen a su página. Composer mostrará la imagen tal y como ésta aparecería en la mayoría de los navegadores. De cualquier manera, es posible que el texto que fluye alrededor de la imagen tal vez no aparezca interpretado apropiadamente.
Alineando
las imágenes
Izquierda, centro,
derecha
- Escoja Formato-->
Alinear--> Izquierda (o Centro o Derecha).
- Haga clic
en el botón de Alineación horizontal en la barra de herramientas y luego haga
clic en el botón de Alinear a la izquierda, Alinear al centro o Alinear a
la derecha.
- Haga un clic con el botón derecho del ratón sobre el párrafo o la imagen. Del menú que aparece, escoja Propiedades. Una caja de diálogo de Propiedades de caracteres se abrirá con una lengüeta de Párrafo. Haga clic en Izquierda, Centro o Derecha del botón de radio en la caja de Alineación y luego haga clic en Está Bien.
El
Texto alrededor de las imágenes
Las opciones de alineación
del texto o imagen pueden ser divididas en dos grupos. El primer grupo controla
la alineación vertical de la imagen comparada a la línea de texto en la cual
aparece. Estas opciones realmente se contienen a sí mismas cuando se trabaja
con pequeñas imágenes que son importadas con un texto. Algunos ejemplos pueden
ser mayúsculas al principio de los párrafos e iconos u otros símbolos que aparecen
en el cuerpo del párrafo. El segundo grupo de opciones de alineación de texto
o imagen le permite a usted indicar a su navegador que envuelva el texto alrededor
de la imagen. Usando estas opciones, uno puede conseguir resultados similares
a los utilizados en los formatos de revistas y periódicos en las cuales el texto
fluye alrededor de las imágenes en la página en lugar de detenerse sobre la
imagen y empezar luego al pie de la misma.

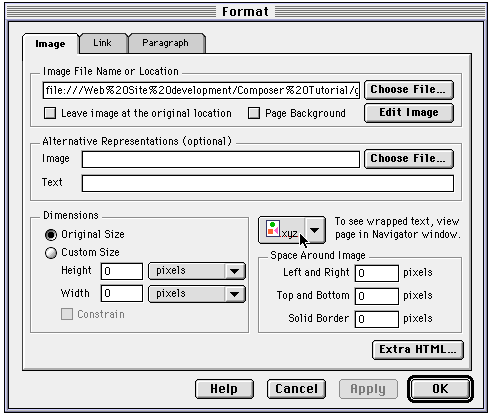
Para establecer la opción
de alinear para una imagen, haga clic en un botón en la caja de diálogo de Propiedades
de la imagen. Usted encontrará los botones para las áreas de Alineación de texto
o Envolvimiento (wrapping) alrededor de las imágenes en el medio de la lengüeta
de la imagen.

Hay siete preferencias para
escoger del menú de selección -- cinco para la alineación de texto o imagen
y dos para la colocación del texto alrededor de una imagen.
Tope
de texto
Alinea
el tope de la imagen con el tope del texto.
Centro ABS
Alinea el centro vertical
de la imagen con el centro vertical del texto.
Centro
Alinea el centro de
la imagen con la línea base del centro.
Al pie
Alinea el fondo de
la imagen con la línea base del texto: esto en una alineación por defecto.
Al pie ABS
Alinea el fondo de
la imagen con el fondo de los descendientes de letras: las colas de las
letras como g e y que se extienden debajo de la línea base.
Izquierda
Alinea la imagen con
el margen de la izquierda y envuelve el texto alrededor de su lado derecho.
Derecha
Alinea la imagen con
el margen derecho y envuelve el texto alrededor de su lado izquierdo. |
Lidiando
con formatos de expediente de imagen
Las imágenes usadas en las
páginas de la Red deben estar en cualquiera de los siguientes dos formatos:
GIF o JPEG. Todos los navegadores, excepto los de sólo texto, pueden mostrar
imágenes en el formato GIF.
[Introducción][Planeando un sitio en la Red][Creando una tarjeta de cuentos]
[Construyendo su propia página en la Red con Composer][Trabajando con el texto][Añadiendo imágenes][Enlazando]